今天要來教學如何使用 「bottender-compose」 這個官方提供的 Library 來做出 Action 的組合。首先,我們必須先安裝這個套件:
npm install bottender-compose@next
(注意:這邊要用 @next 才能裝到新版)
接著我們怎樣利用這個套件並感受一下 Declarative 的好處吧!
首先要來講的隨機,很早之前的文章有提到的隨機性對於對話體驗的重要性,這邊要來看怎麼用 bottender-compose 來處理隨機,第一個範例我們來看看機率均等的狀況:
const { sendText, random } = require('bottender-compose');
const DefaultResponse = random([
sendText('抱歉我聽不懂,我的錯'),
sendText('抱歉我聽不懂,我跪下'),
sendText('抱歉我聽不懂,我的鍋'),
]);
module.exports = async function App(context) {
return DefaultResponse;
};
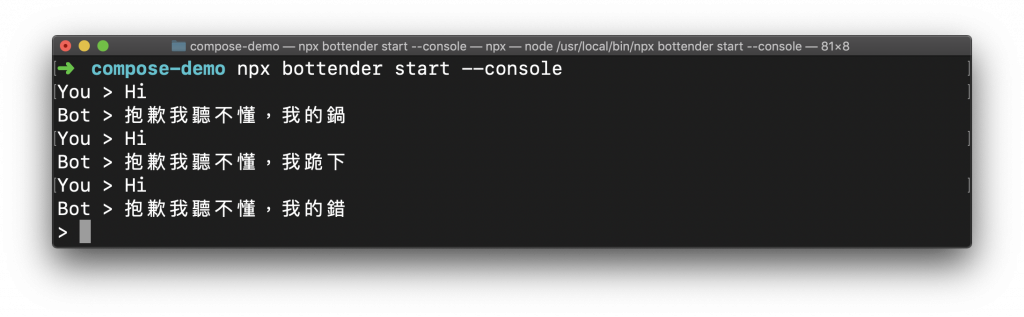
就可以得到一個隨機的回覆,不會那麼死板:

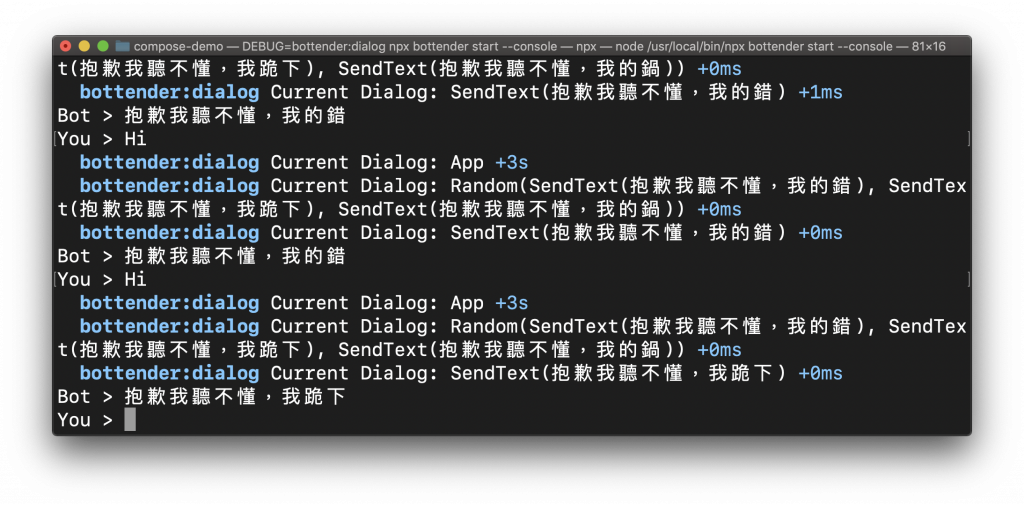
更重要的是,之前教的 Debug 大招也會依然有效:

曾經有遇到不想要機率是均等的狀況,那該怎麼辦?答案是用 bottender-compose 的 weight:
const { sendText, weight } = require('bottender-compose');
const DefaultResponse = weight([
[0.9, sendText('這是一般人都會犯的錯')], // 90% 機率
[0.09, sendText('這不是那們常見的錯')], // 9% 機率
[0.01, sendText('你是天選之人!')], // 1% 機率
]);
module.exports = async function App(context) {
return DefaultResponse;
};
它會自動按照比例去分配執行到的機率。
接下來要來介紹,「循序」、「平行」兩種不同的執行方式,首先先讓我們看看「循序」的 series:
const { sendText, series } = require('bottender-compose');
const SeriesAction = series([
sendText('1. 這是第一點'),
sendText('2. 這是第二點'),
sendText('3. 這是第三點'),
]);
module.exports = async function App(context) {
return SeriesAction;
};
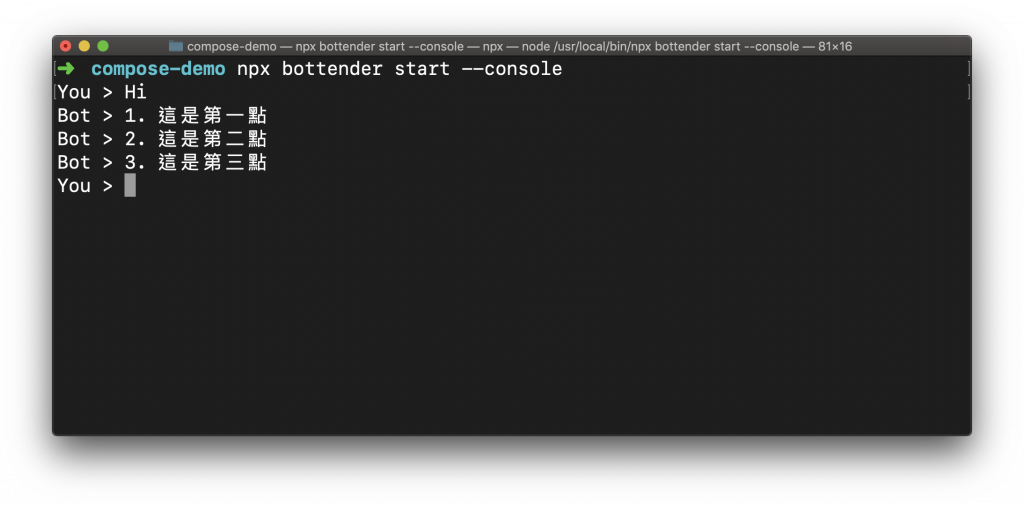
它會等上一個完成才繼續往下,所以排的很好:

再來,我們來看看「平行」的 parallel:
const { sendText, series, parallel } = require('bottender-compose');
const ParallelAction = parallel([
sendText('1. 這是第一點'),
series([
delay(1000),
sendText('2. 這是第二點'),
]),
sendText('3. 這是第三點'),
]);
module.exports = async function App(context) {
return ParallelAction;
};
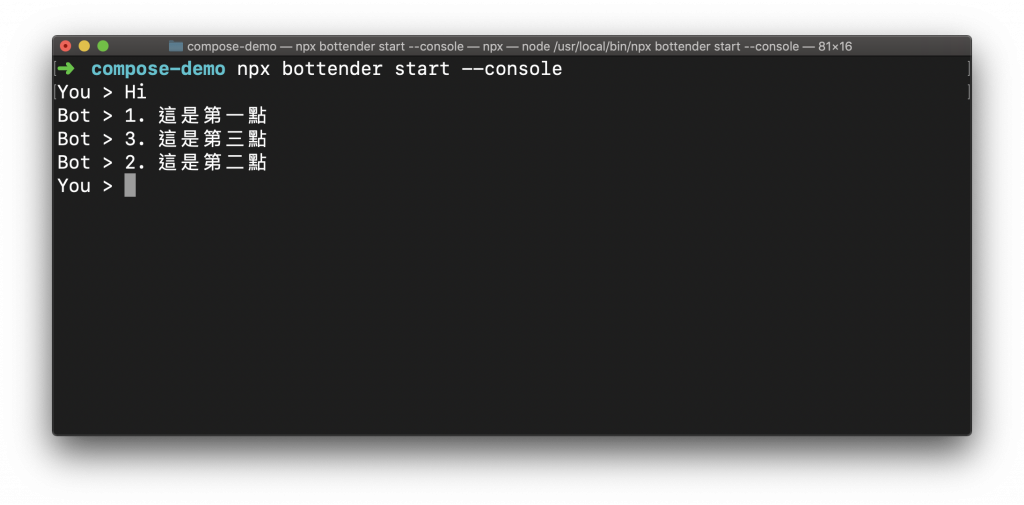
為了證明,真的是有平行不會循序等待,我們讓第二個步驟多 delay 了 1 秒,這樣的情況下,我們就能製造出 1 -> 3 -> 2 的順序:

在 JavaScript 裡面平行不 Block 可以在還能發揮的情況下讓整件事進行得快一點。
前一篇「屬於機器人的跨平台策略」才剛好在講在實作跨平台的機器人時該用怎樣的策略,這邊馬上可以使用 bottender-compose 的 platform 來實作:
const { sendText, sendButtonTemplate, sendFlex, platform } = require('bottender-compose');
const DefaultResponse = platform({
messenger: sendButtonTemplate(/* ...省略 */),
line: sendFlex(/* ...省略 */),
others: sendText(/* ...省略 */),
]);
module.exports = async function App(context) {
return DefaultResponse;
};
這背後的原理一樣是使用 context 上的 platform 資訊。
在架構、撰寫大型的機器人專案時,所有的技巧都是很重要的,我習慣使用 Declarative 的寫法勝過 Imperative 的寫法,不只程式本身會更好預測更好 Debug,而這也是 Bottender 的主要精神!
